WSL上のコードをWindowsのVisualStudioCodeから直接編集したいことがありますよね。
ここでは「Remote Development」というVSCode拡張を使ってこれを実現する方法を紹介します。
VSCode拡張「Remote Development」を追加
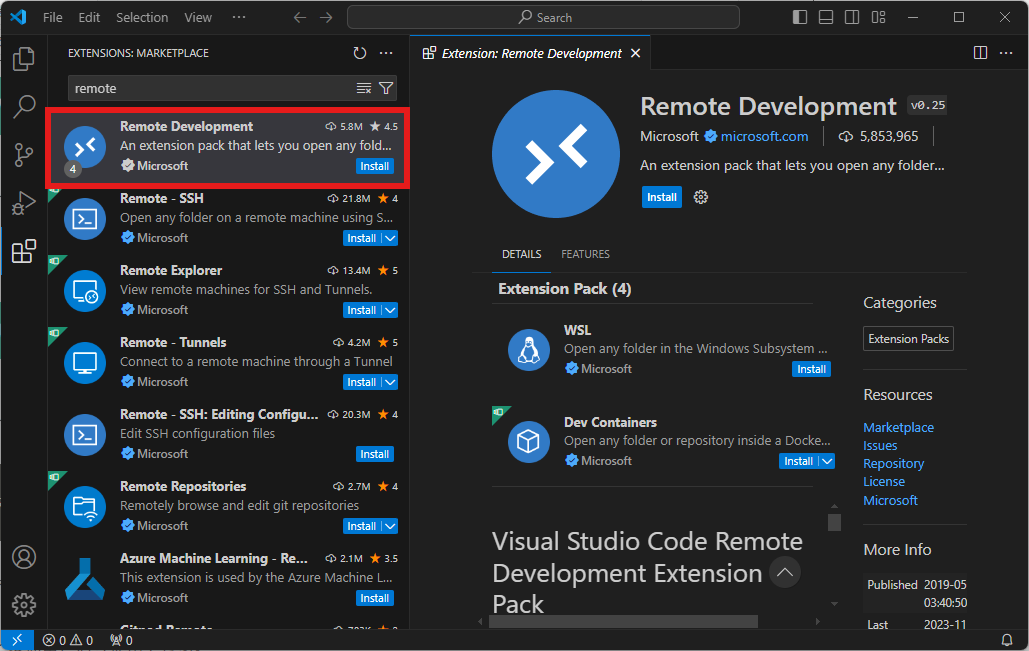
Ubuntuを起動していない状態で、VSCodeの拡張機能(英語メニューだとExtensions)で「Remote Development」を検索してInstallします。


「remote」で検索すると一番上に出てきますよ。

Ubuntu側での設定
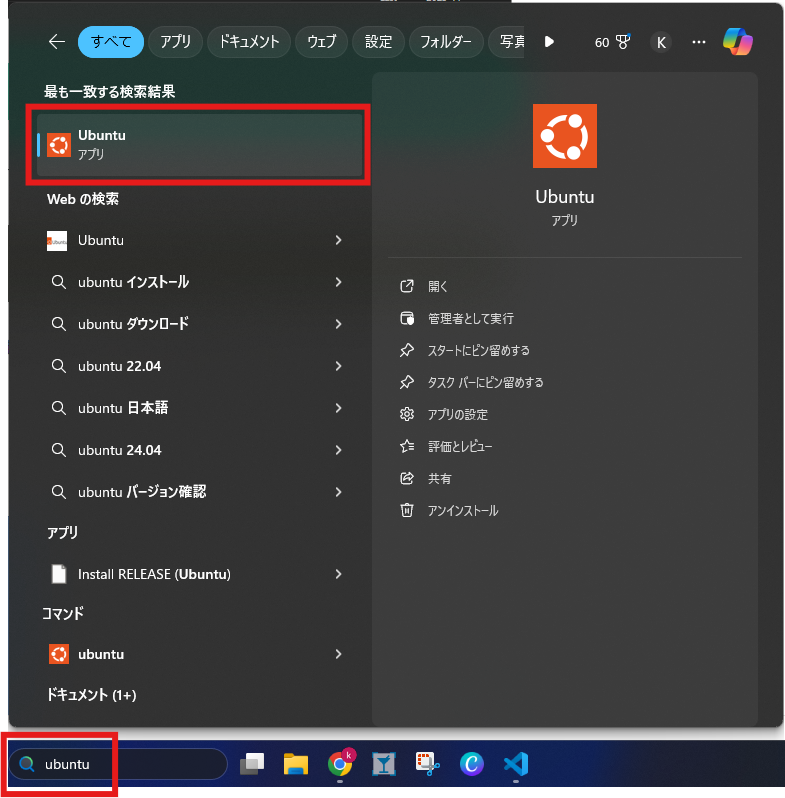
Ubuntuを起動します。タスクバーの検索ボックスで「ubuntu」と打つと出てきます。

該当フォルダに移動します。
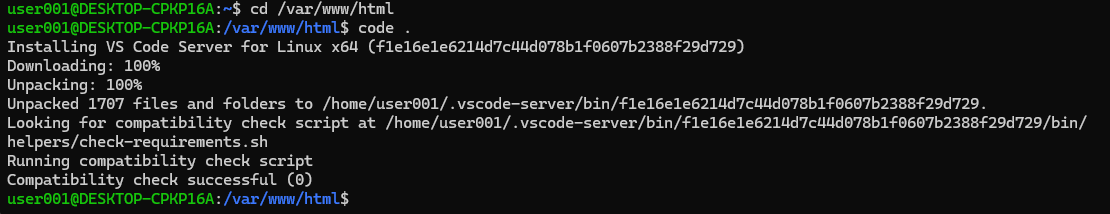
cd /var/www/html下記コードを実行するとダウンロードや展開が始まります。
code .

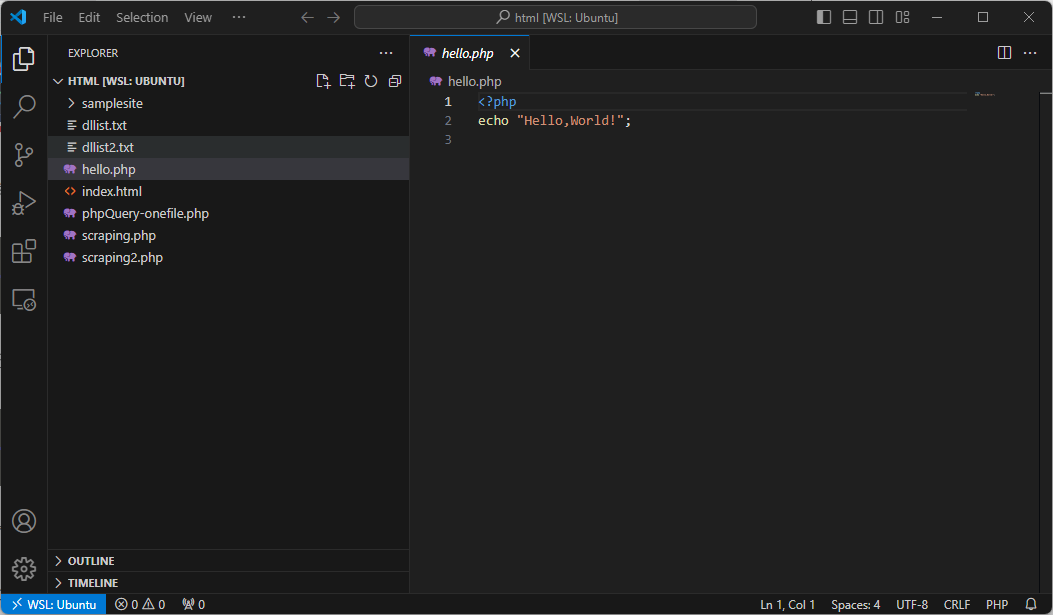
実行結果の参考画面
完了すると、VisualStudioCodeが自動的に起動します。

左ペインのフォルダ名の後ろにきちんと[WSL:UBUNTU]という表記がでてきてますか?


あっという間にWSL上のコードをWindowsのVisualStudioCodeから編集する環境ができあがりました。

Windowsをもっと使いたおす方法
Windowsをもっと使いたおすことを学べる方法についてはこちらにまとめています。

Windowsをもっと使いたおすためのUdemy学習教材 5選
毎日使うWindows、なんとなく「使えている」だけになっていませんか?その“なんとなく”を“使いこなす”に変えることで、あなたの仕事はもっと速く、もっとスマートに進みます。 Windows操作は自己流では限界があります。正しい知識と最新機...



![[試して理解]Linuxのしくみ ―実験と図解で学ぶOS、仮想マシン、コンテナの基礎知識【増補改訂版】 [試して理解]Linuxのしくみ ―実験と図解で学ぶOS、仮想マシン、コンテナの基礎知識【増補改訂版】](https://m.media-amazon.com/images/I/51izRvQo69L._SL500_.jpg)



